Here’s the steps to make your WordPress default (Kubrick) theme wider.
For me I made it 200 pixels wider.
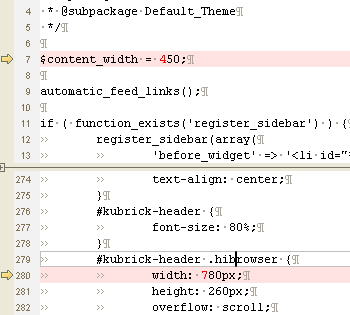
So for functions.php add 200 to each of the highlighted rows

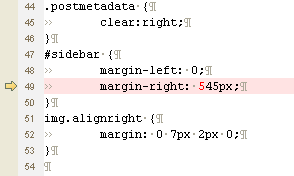
In rtl.css add 200 also

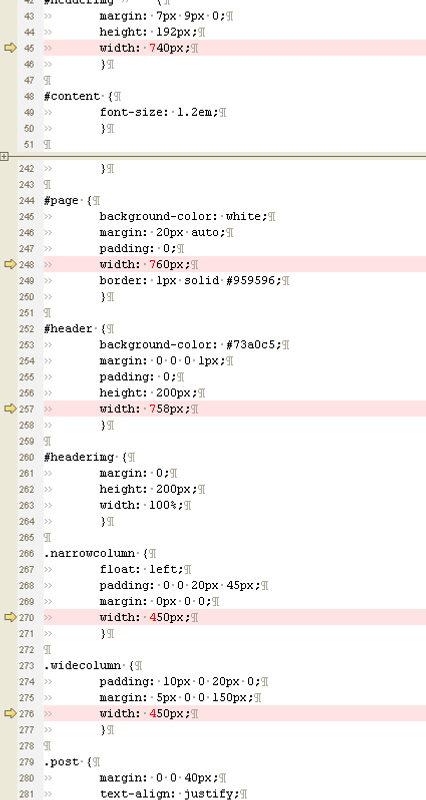
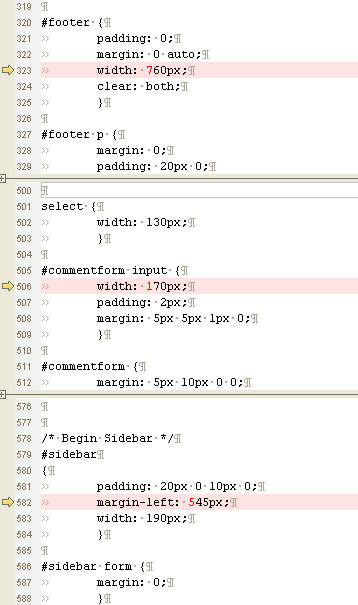
In style.css add 200 to all but the #commentform input which I added only 100


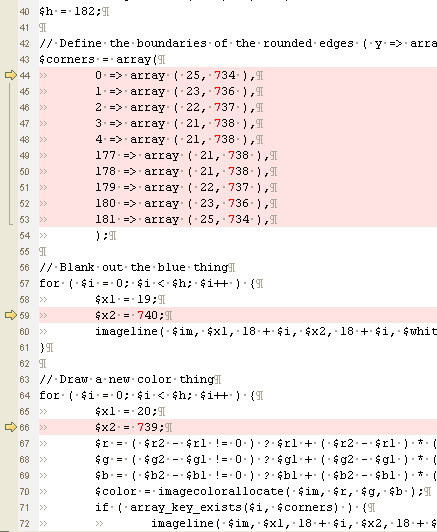
Then images\\header-img.php add 200 to each value

Lastly make the following pictures 200 pixels wider images\\kubrickbgwide.jpg, images\\kubrickfooter.jpg and images\\kubrickheader.jpg
I did this in Paint.Net by creating a new picture the same size as each one, pasting in the picture left justified then cutting from the source image the right 60% of the image and pasting that over the right edge of the picture giving a wider final picture.
Zoom helped for aligning the pictures. Also be careful when you export the pictures as the compression settings have a lot of effect of size of the images.
